
For Paws Only
Responsive website redesign for maximum results.
The Challenge
The main objective was to make the site navigation more intuitive and the UI design cohesive yet playful.
How might I redesign a website that intuitively leads new clients to the primary scheduling platform while offering a refreshing update to existing clients?
Strategy
Use data to define what screen sizes to prioritize.
I hypothesize that by designing for these commonly used breakpoints I will be able to produce a more user-friendly experience.
Keep the main site navigation similar so that clients will not have to relearn how the updated website works.
According to Jakob's Law, users prefer UI designs to work similarly to websites they know and use.


Data from stats derived from https://gs.statcounter.com/about
indicate that:
47.79% chose to use Desktop computers
49.08% of users chose to use mobile devices
3.13% chose to use a Tablet device

Mobile Operating System Market Share (US)

57.8%
Prefer iOS

41.9%
Prefer Android
Desktop Screen Resolution Preference (US)

1366x768

8.63 %

1400x900

13.95 %

1920x1080

20.74 %
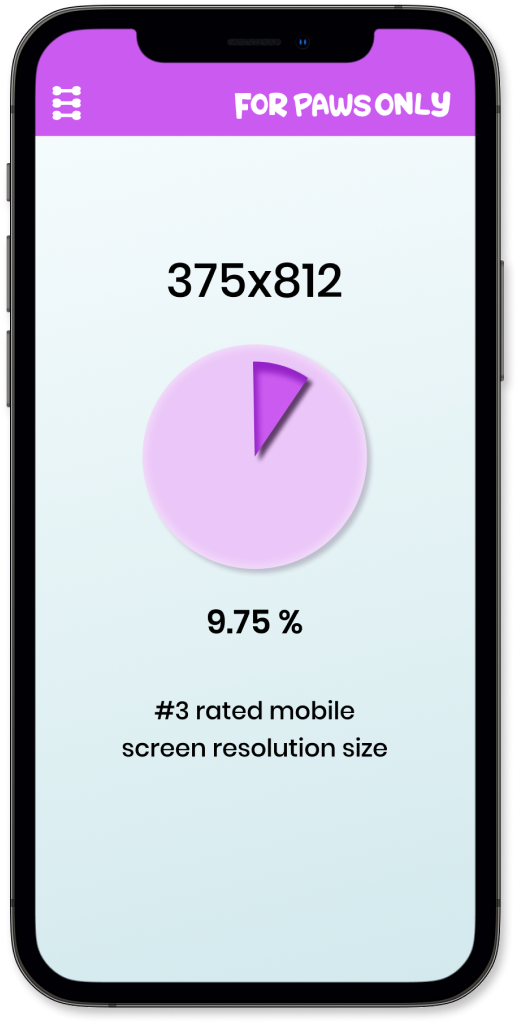
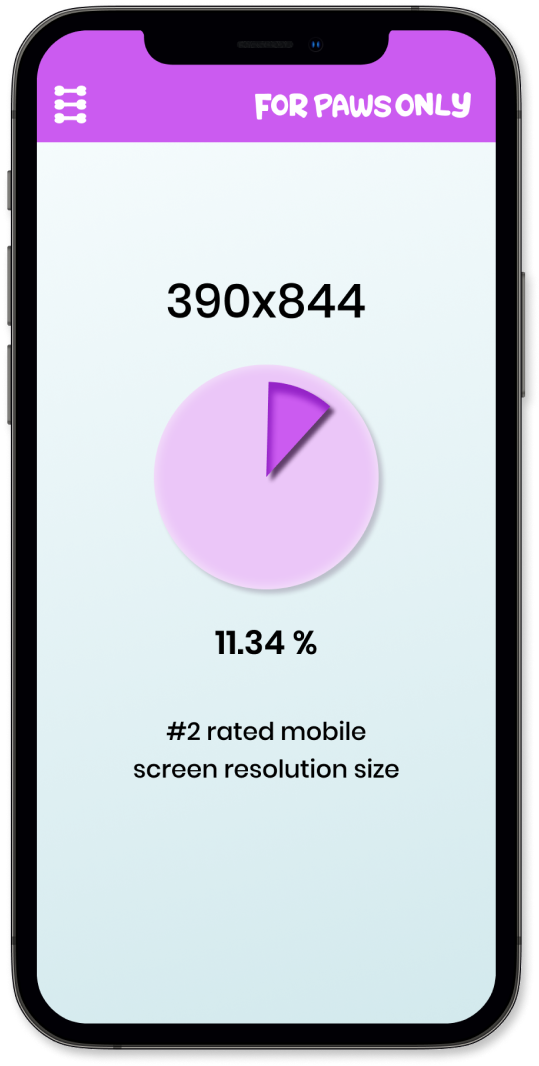
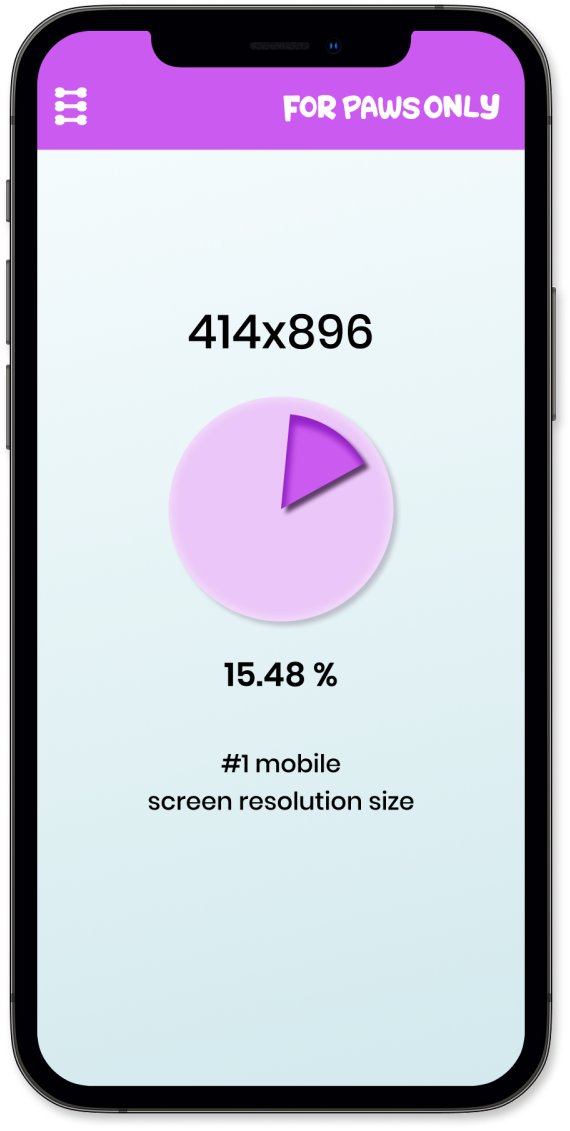
Mobile Screen Resolution Preference (US)



For Paws Only clearly has a strong site navigation foundation. Identifying core elements clients are familiar with will make the update easier to navigate.
The focus lies on:
Reorganizing existing copy to clearly showcase services.
Creating various call to action touch points that direct new clients to the scheduling platform, and provide a refreshing experience to existing clients.
Creating a homogenous color palette and elements that tie the design together.
Overview of elements to focus on to make the website user-friendly.
Before
Reusing core information architecture ensures a seamless transition for the user.

After

Before
Reuse this modal as a centerpiece to drive clients to where they need to be.

After

Before
Create a clear call to action so clients can navigate easily.
Also, create icon cards so that clients can easily scan the available services.

After

Before
Create a clear list of services offered to clients and improve negative space for maximum readability.

After

Style Guide
Display
For Paws Only
H1
For Paws Only
H2
For Paws Only
H3
For Paws Only
H4
For Paws Only
H5
For Paws Only
Paragraph 1
For Paws Only
Paragraph 2
For Paws Only
Footer
For Paws Only
Primary
#69BBC9
Secondary
#FADFCA
Tertiary
#E2F7B9
Accent
#D374F2
Title
#0C2024
Body Text
#314A4F
Caption Text
#829396
Body Background 1
#E5F9FD
Body Background 2
#FDF1E8
Off White
#FCFCFC
Final Results



